RIT on the Run - Drink Notification App
Ensures that zealous students are promptly notified when their beverage is ready to keep them going.
Rochester, New York, USA
2020
Food & Drink
Challenge
The traditional approach to informing people that their order is prepared in the coffee establishments located on the campus of Rochester Institute of Technology (RIT) entails: audibly announcing the customer's name, or rarely employing buzzers within a designated area. However, the vibrant community of Deaf and Hard-of-Hearing individuals at RIT, renders the traditional method of calling out a customer's name or order number ineffectual. Furthermore, sparing them the agony of missing out on their orders.
Results
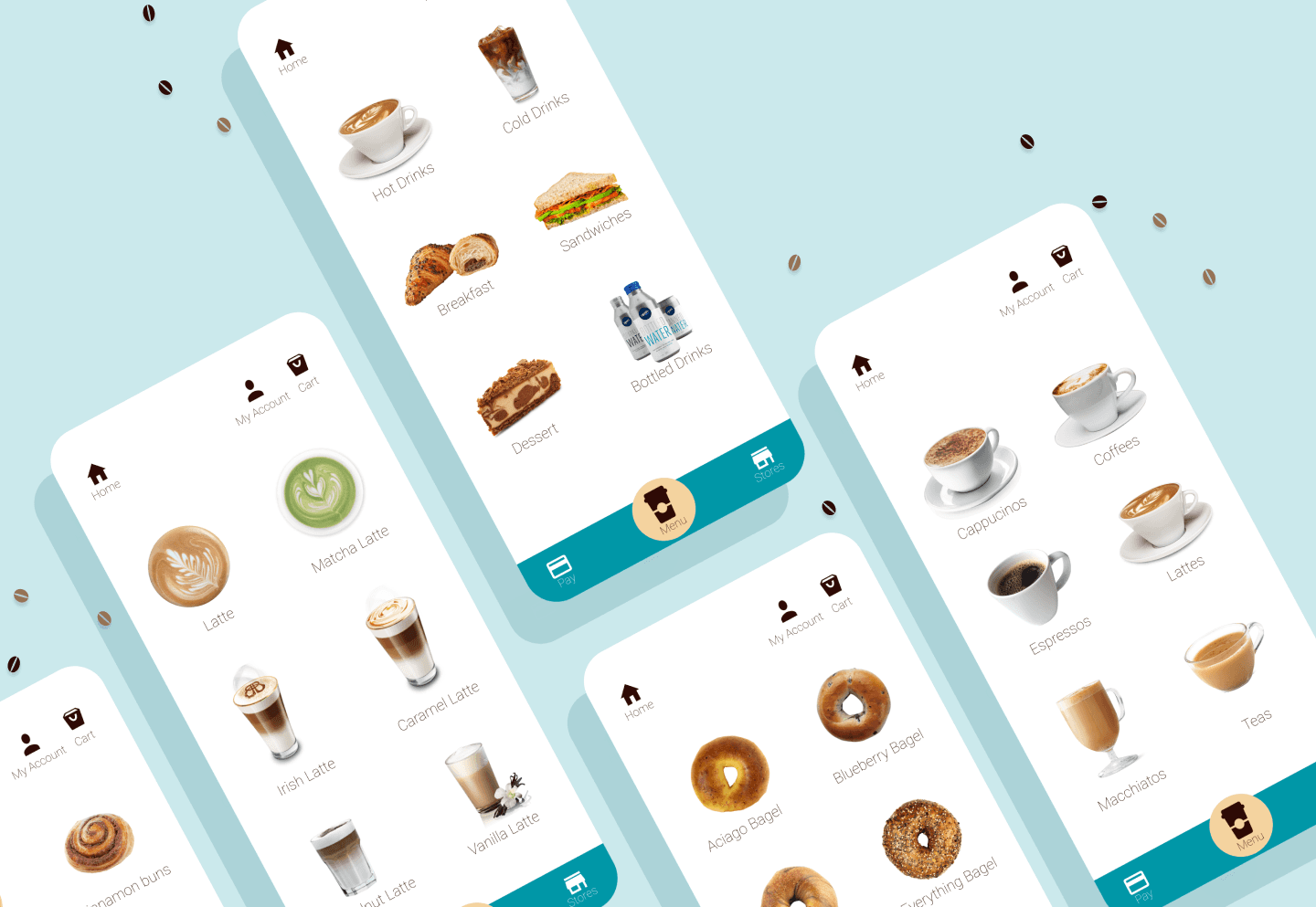
The app, which seamlessly integrates with smartphones, empowers users to conveniently place orders from the comfort of their own devices. It goes beyond the conventional calling out names or buzzers by utilizing an app to offer timely alerts through text notifications and gentle vibrations when their orders are prepared and ready.
3x
DHH student interviews
5x
DHH student feedback
10x
DHH and Hearing student testing
Process
Research & Analysis: Our team of four conducted DHH studet interviews to understand the pain points and user needs. We also studied competitor apps and industry trends to gather insights
Information Architecture: Based on the interview findings, we thematically analyzed the app's navigation and content, prioritizing the notification feature and information according to user needs using post-it notes.
Wireframing & Prototyping: We designed low-fidelity wireframes using pen and paper to visualize the new layout and navigation, iteratively refining them based on user feedback. Afterward, we built a high-fidelity, interactive prototype using figma to test the design.
Usability Testing: We conducted usability tests with a diverse group of DHH and Hearing students to validate the design and identify areas for improvement. Based on the feedback, we made necessary adjustments to the design.
Visual Design & Style Guide: We developed a cohesive visual language, including color schemes, typography, and iconography, ensuring consistency throughout the app. We also created a style guide to maintain design consistency in future updates.